How To Make Transparent Container In Html

Learn how to create an image with a transparent see through background text using css.
How to make transparent container in html. At the bottom. So above css code will push div class semi transparent bg div div in background with z index 1 property and applied opacity with css property opacity. This can make the text inside a fully transparent element hard to read. Using rgba or hsla color values is much easier you don t need to layer things just make the container background color opacity set using rgba or hsal.
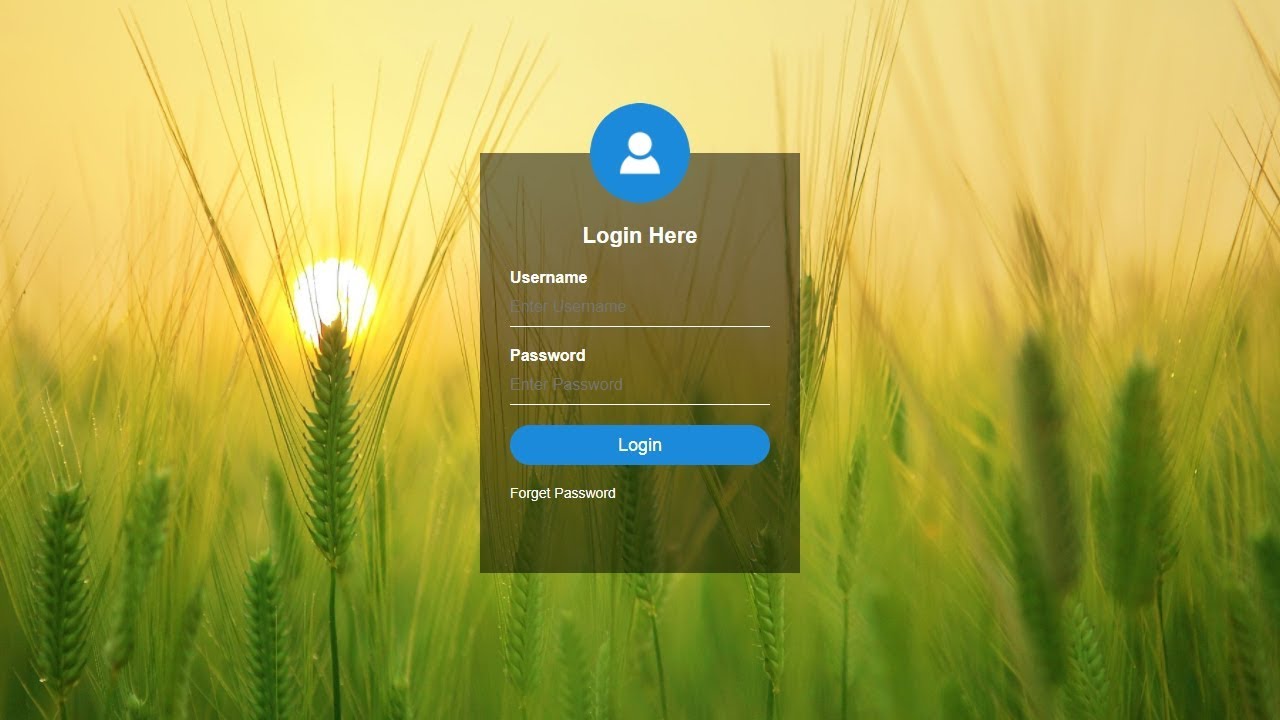
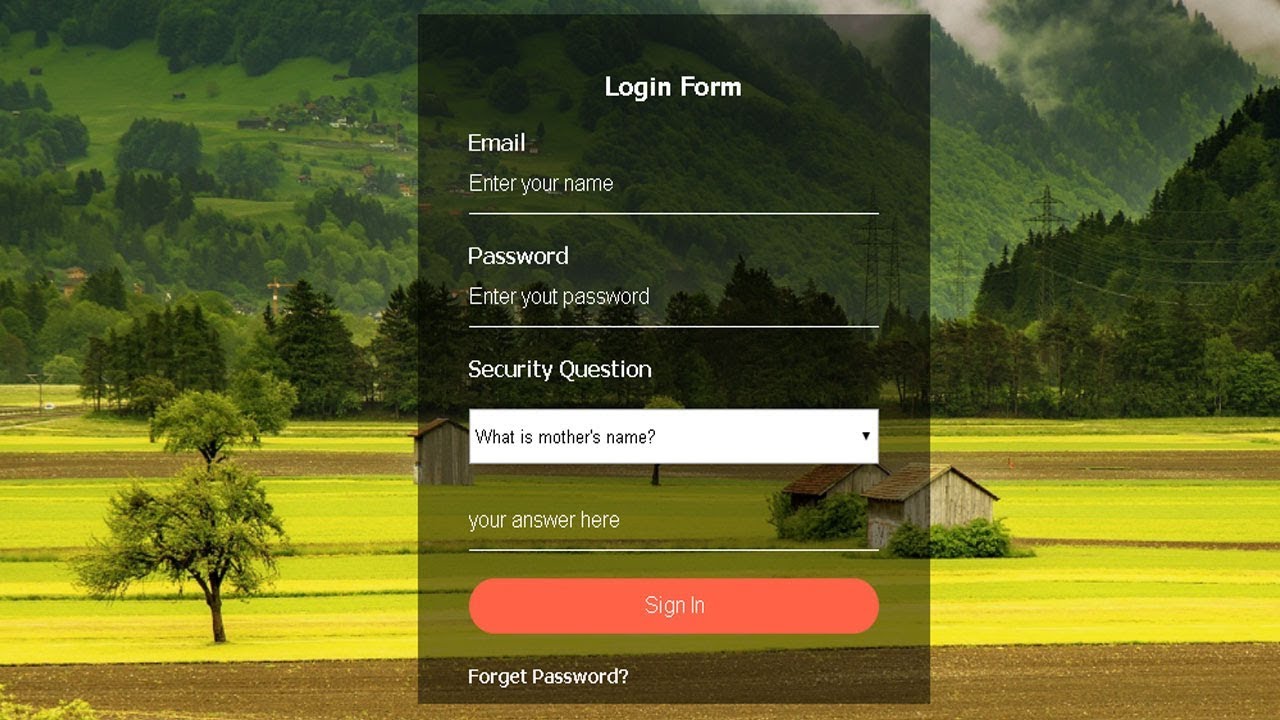
Html html tag reference. Tollit soleat phaedrum te duo eum cu recteque expetendis neglegentur. I want to make a page with a background image and then i want to put my content in a box that will be transparent. Hope you understand what i mean here is an example of similar website with transparent box.
Use top 0 to append it to the top. To make it compatible with browser ie 9 you could use ie filters as shown above. Image overlay zoom image overlay title image overlay icon image effects black and white image image text image text blocks transparent image text full page image form on image hero image blur background image change bg on scroll side by side images rounded images avatar images. When using the opacity property to add transparency to the background of an element all of its child elements become transparent as well.
Then we placed semi transparent div container layer in background. When using the opacity property to add transparency to the background of an element all of its child elements inherit the same transparency. The opacity level describes the transparency level where 1 is not transparent at all 0 5 is 50 see through and 0 is completely transparent. Div article section header footer form and more.
This can make the text inside a fully transparent element. The w3 container class is the perfect class to use for all html container elements like. Cu mentitum maiestatis persequeris pro pri ponderum tractatos ei.